Image gallery
- add standard content, name this content
- add an unordered list (bullet points) with each image added for each list item (smaller images are better, not 700px wide or it will fill the content area)
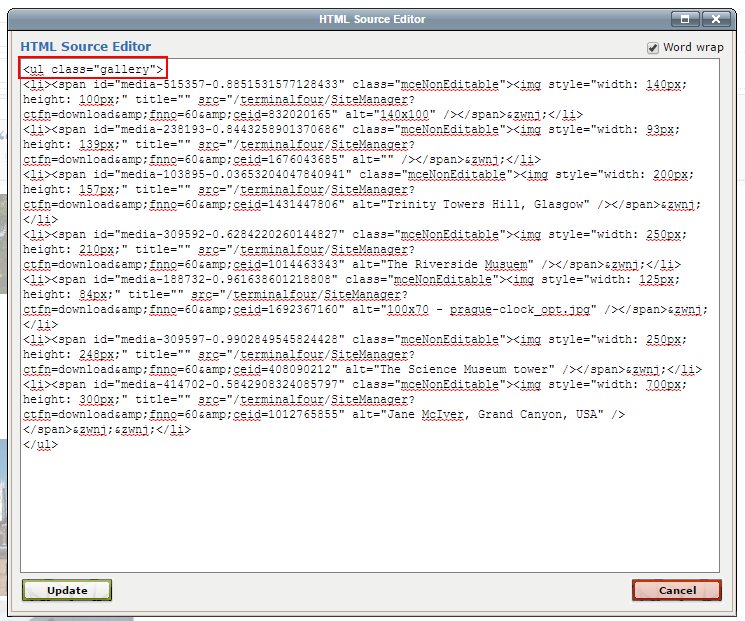
- edit the html and change the opening <ul> tag to be: <ul class="gallery">
- images must include good alt text of course [the alt text is displayed on the published page]
- update then preview or update and approve
The images will show in a grid and re-size along with the browser. An example of this and the html code can be seen below: