Web analytics
What they are
Google Analytics, Clarity, SiteImprove; All tools to collect data on existing users behaviours
How to use
When looking at any type of data analytics, make sure you have a specific question you want to answer before you dive in; otherwise, it's easy to get lost or overwhelmed. Some example questions to explore:
- Which of my pages is most popular at different times of year?
- Is this page helping people solve their problems the way we think it should?
- Are people even finding this page?
- How do people get to my homepage, and what do they do when they get there?
- Do people behave differently when visiting my site on a mobile device compared to a PC?
Google Analytics
You can monitor a huge range of data about your website users through Google Analytics. Some of the most useful reports for UX researchers are:
- Content Drilldown: Great for analysing your information architecture, for example, you may find that one subsection of your site gets the majority of the views, in which case you can consider expanding that section, or promoting it up the site hierarchy
- Navigation Summary: For a given page, this report shows you where users came from and where they went next, which can help you identify dead ends or quirks in your site navigation
- Device Category: Find out whether you need to make your content more mobile-friendly (tip: you do!)
- Pageviews / Unique Pageviews: Rarely useful in isolation, but you can combine this data with other types to reveal trends, or to monitor and compare patterns of access before and after you make a change to a page.
Google Analytics works across the whole University website. To request access, contact the Web Team.
Heatmaps and Screen recordings
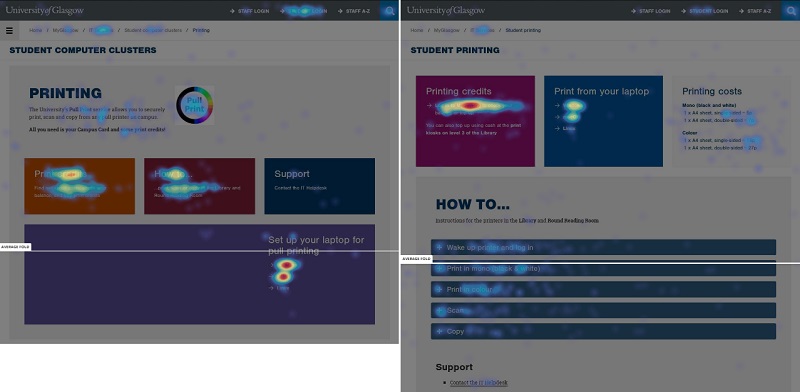
Heatmaps
Clarity heatmaps combine the scrolls, taps, and clicks of 1000 (or more) anonymous users to show how people are interacting with your webpage. This can highlight issues with page structure and is a great way to check the impact of any changes you make.
Screen recordings
- These are a helpful way to get a feel for how people are using - or perhaps failing to use - your site. You can set various triggers for Clarity to anonymously record a user's journey through webpages and their interactions with the content. It's a bit like looking over someone's shoulder while they browse, but not quite as insightful as you can only guess at what they're trying to do based on their actions.
- Currently Clarity only works on internally facing webpages, so those within glasgow.ac.uk/myglasgow. To request access, contact Robert Brown.
SiteImprove
By alerting you to potential editorial errors, style guide infractions and accessibility inconsistencies, Siteimprove will help you find misspellings or broken links on your webpages, which can then be fixed to help increase the visibility and credibility of the University of Glasgow website.
To request access, contact the Web Team.
Recommended reading
- Three Uses for Analytics in User-Experience Practice (Nielson Norman Group)
- The ultimate guide to Google Analytics for UX designers (UX Collective)
- Using Google Analytics to Understand Navigation Paths (Loves Data)
- Understanding The Google Analytics Navigation Summary Report (More Visibility)
- Using Google Analytics

