Design guidelines
All design should follow the brand guidelines. The design principles below explain how the brand guidelines are applied to design.
Marque
Printed publications, flyers, brochures, posters, postcards, banners etc: The print marque (logo) should be placed on the front cover (top left) only, and should not appear anywhere else in the collateral. Unless no other option, the space to the right of the marque should not contain any text.

PowerPoint slides: the digital marque (logo) should appear on every slide. PowerPoint templates have been set up with the branding in place.
Social media: the marque (logo) does not need to appear if the profile image already includes the crest.
Video: the coat of arms in a blue box appears top left throughout video. Videos should finish with an animated video marque (logo).
Work with external designers
The University works with a framework of approved design agencies which can support you with all of your design requirements. Here's a helpful guide to steer you through the process of working with our designers.
Brand messages
In printed collateral, the World Changing Glasgow and World Changers Welcome boxed versions should always bleed off the left-hand side and should be positioned on the bottom left. This bottom positioning should mirror the top spacing of the University marque (logo).

In digital advertising, the World Changing Glasgow and World Changers Welcome text should be placed left, always in white in a solid cobalt box.
Team UofG
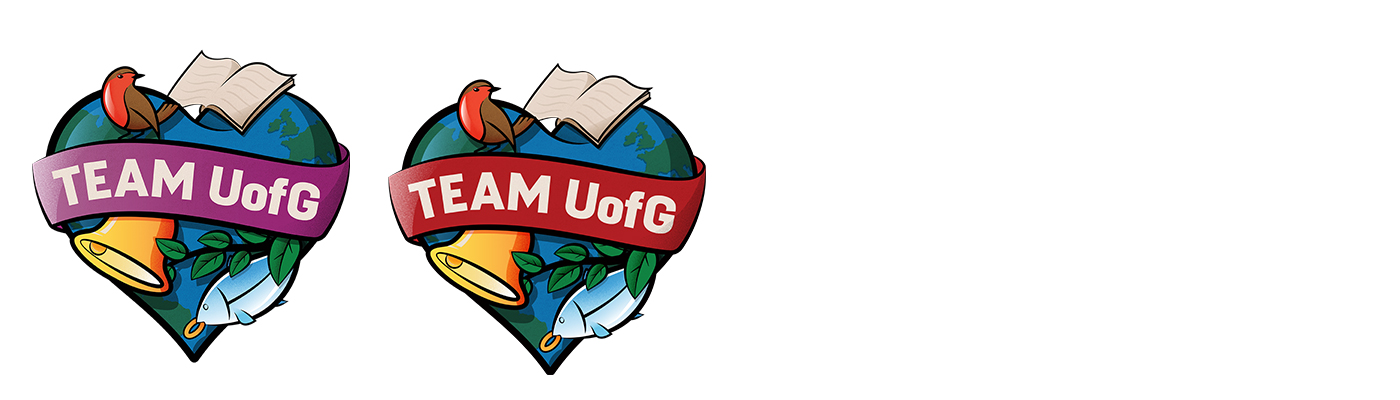
Team UofG has a unique ‘heart’ identifier for usage in both undergraduate and postgraduate recruitment markets only.

Undergraduate: Thistle ribbon
Postgraduate: Pillarbox ribbon
Positioning: This can be fluid but preferably would appear below the University marque (logo) or to the right of the marque. The marque should always sit top left.

Postgraduate recruitment
Postgraduate recruitment creative guidelines

Imagery
Whether a photograph, illustration or icon, a single image should always be used as the front cover of a publication, poster, splash image, tile, banner or PowerPoint slide. The image should fill the entire print or digital space.
Photography
Photography is one of the most effective and memorable ways we can reflect our brand personality and communicate our brand message.
Good photography will showcase the world-class activities of the University and its people. It should communicate our confidence and ambition, and should capture our contemporary and forward-looking approach which is grounded in a solid, substantial history.
We have created specific guidelines based on the subject of the photography.
Icons
Icons should be designed in vector format on an artboard with dimensions of 191.7501 pt by 191.7501 pt. Text should not be used on icons. Icons should be white.
For the web: icons should be in either .PNG and .SVG formats and with transparent background. Icons should be created at aspect ratio 1:1 (square).
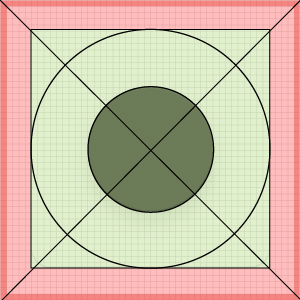
Grid template
Icon development should follow the approved grid template, which is available for download. The grid template provides vertical, horizontal, circular and orthogonal guidelines to facilitate the correct alignment of the design of the icon. The grid template contains two main areas, green and red:
- The green areas should contain the icon.
- The red should be empty to serve as a border.
The icon should be white sitting over a coloured background, in an approved colour from our brand colour palette.

Strokes
Strokes should have a weight of 10 pts. Outside corners should be rounded with a circumference of 3pt. Inside corners should be sharp. When icons are finalised all strokes must be expanded and text outlined. For visual consistency, it is recommended that icons be designed with stroke lines as in the examples below.

Illustrations
Illustrations should only be in 2D.
Illustrations should look realistic, but kept simple and minimalist.
When illustrating generic people, these should be lifelike and not ‘cartoonish’ – show skin tones, facial characteristics, limbs etc.
Illustrations of specific people should be realistic line drawings.
The colours used must be from our colour palette (these can be tinted) and should be limited to four colours or less. The background colour should be limited to one main colour.
Shapes and buildings should not have additional textures or be too detailed.

Badges
A badge can be created to recognise and celebrate an important time milestone for a subject area, ie a significant anniversary (50 or 100 years for example). The design of the badge should be simple and uncluttered, following the guidelines outlined below. Please contact brand@glasgow.ac.uk before you consider the creation of a badge.
Typefaces: choose from the two UofG typefaces Swiss and Garamond but do not mix the two
Shape: can be either circular or rectangular
Size: should always appear smaller than the University marque (logo)
Position: should always appear below the University marque (logo)
Colour: artwork should be produced in a single colour to sit on a white background. A reversed out version should be produced for when the badge will sit over images, etc. Choose a colour from our approved primary colour palette ie cobalt, sky blue, slate, leaf, moss, sandstone, burgundy, pillarbox, lavender, thistle, rust.
Illustration: usually a text-based approach is encouraged. However, if an illustration is to be used this should be one simple concept, with very little detail. More than one image as part of the badge is not permitted.
Usage: usually permitted to run for up to 12 months following the anniversary date to accommodate associated communications and campaigns.

Typography
Titles/headers: use either all caps or sentence case (only capitalise proper nouns).
Do not use full caps for body text, captions, quotes etc as the absence of acenders and descenders makes text that is more than a few words long harder to read.
Colours
We have provided the following values for each of our approved colours in the University's colour palette.
Photography and colour should be complementary where possible.
Certain colours are associated with specific audiences:
Prospective UG: Thistle, Turquoise, Lavender
Prospective PG: University Blue, Cobalt, Rust, Pillarbox, Leaf, Thistle
Sport: Sunshine and Black
Human Resources: World Changers Together (staff values campaign): University Blue, Sky Blue, Thistle, Lavender, Moss
Guidelines for print
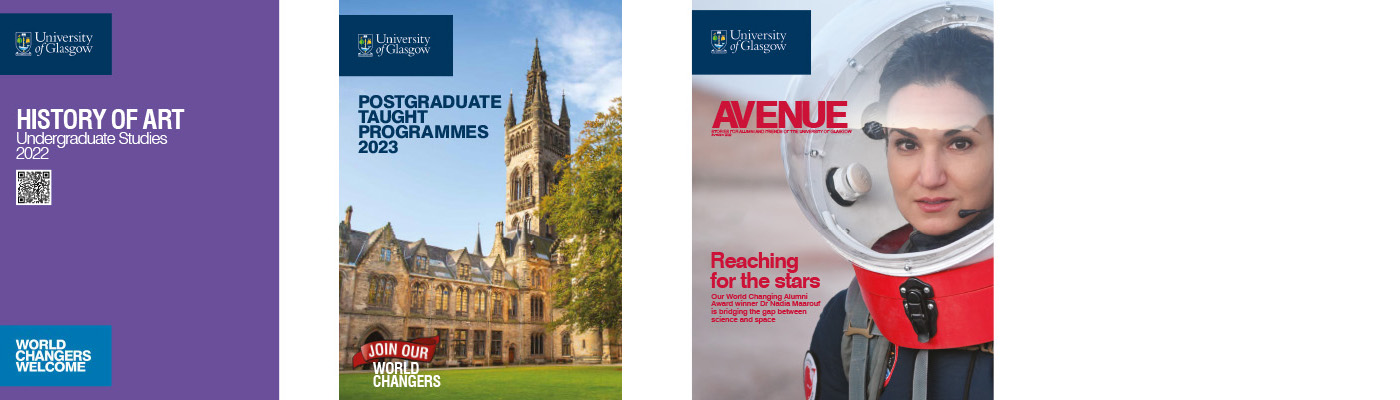
Front covers
Front covers should be a full bleed image with the University marque (logo) and text, etc sitting over the image. If no appropriate single image is possible, use full solid colour plus text etc. Titles and other text should appear under the marque, with text lined up with the left-hand side of the crest.

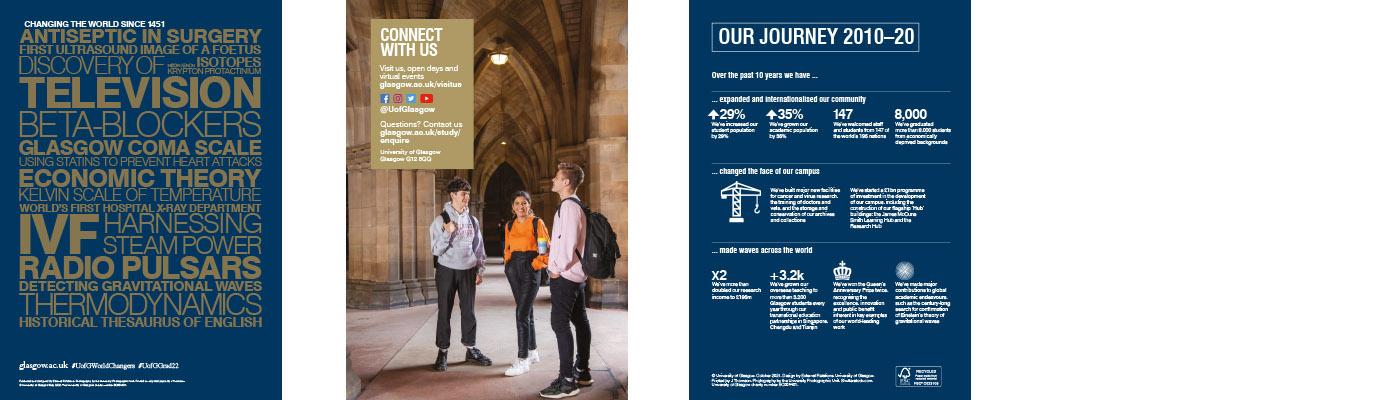
Back covers
Options include a single full-bleed image with minimal text, an infographic, a large quote, an added value fact on a solid colour background (avoid white background as likely to mark easily), or just a solid colour.

Inside pages
Multiple images can be placed internally in a publication spread: at various sizes, or in a flexible mosaic-style grid with white lines separating images.
Flexibility for page layouts is key, allowing for interesting layouts.
Body text should always be locked onto a baseline grid.
Body text should preferably sit on a white background. If placed over a background image, this should be over the negative space of the image or boxed.
Typography
With Swiss, when using all caps for titles/headers, the kerning may need to be individually worked on, so that there is no touching of letters.
Ascenders/decenders should not touch each other, adjust leading if necessary.
Do not use drop shadows.
Do not outline the font.
Colour
Gold is PMS 871. If being printed out of four colours, the split is: C:10 M:20 Y:60 K:30.
QR codes
Minimum size: 10mm square
When placed over an image, QR codes work best for legibility using a white background box to maintain high contrast.

Additional information
There is a legal requirement that the University's charity number be included on all printed communications and so this should be considered when designing the publication. The back cover is sometimes used for this. The text should be worded as: The University of Glasgow, charity number SC004401.