Page layouts & navigation
Page layouts are a feature in t4 that ensure users can easily navigate their way around the website.
They determine:
- What the page heading will be
- Whether the left-hand navigation will be displayed or hidden
Using page layouts for headings and navigation
Page headings
Setting the correct page layout generates the appropriate heading at the top of your webpage. This means users landing on the page from Google or elsewhere will immediately know exactly where they are on the site.
For example: School of Health & Wellbeing: Research
Users who land on this page immediately know they are in the School of Health & Wellbeing as a result of the page heading, which has been generated from a page layout setting.
If the page layout had not been set correctly, the page heading may have defaulted to 'Research’ with no mention of the School of Health & Wellbeing. This could be confusing to the user as they may think they have landed on the general research section of the whole University site, rather than a subsection of the Institute.
The breadcrumb trail does give users a clue as to where they are on the website. However, this does not appear on mobile and so cannot be relied on to signpost to the user where they are.
Left-hand navigation
Left-hand navigation can aid users in navigating around the site.
It can be switched on or off when setting page layouts.
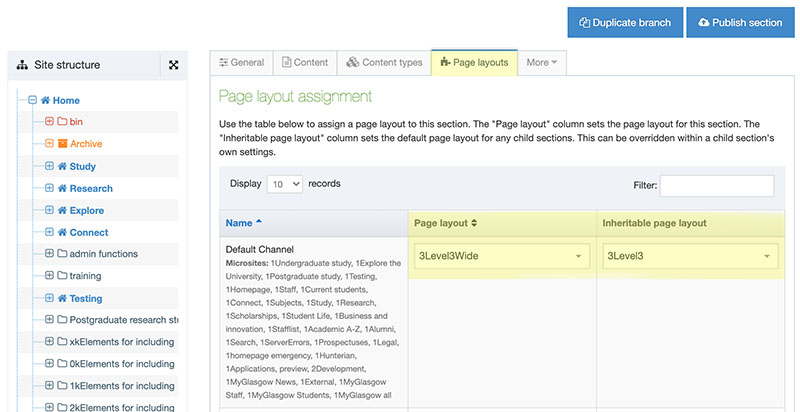
How to set page layouts
In t4:
- Click on the section of the page layout you wish to set
- Select the ‘page layouts’ tab at the top
- Choose your page layout and inheritable page layout from the dropdown boxes

Understanding page layout naming conventions
In the dropdown box:
- Only select layouts that begin with 3 (these refer to the latest version of the website).
- Ignore all page layouts that do not begin with 3 (these deal with historical pages).
Page levels
The page level refers to the level your webpage sits at within the university website as a whole:
- 3Level1 is for the University's homepage
- 3Level2 is for sites at the root: such as the index of schools, colleges, and so on
- 3Level3 is used for a School or College site
- 3Level4 and up can be used for sections that require their own heading and navigation.
If you are unsure what level your webpage sits at, an easy way to work it out is to count the number of sections in the breadcrumb trail in the t4 preview.
For example, for Institute of Health & Wellbeing - Research:
- The breadcrumb trail is: Home / Research Institutes / Institute of Health & Wellbeing / Research.
- There are 4 sections here, so the webpage sits at level 4.
Standard & wide settings
There are two options for each level: standard or wide.
The standard option means the left-hand navigation will appear on your webpages.
The wide option hides the left-hand navigation and allows you to use the full width of the window on desktop views of your site. This should only be used if it's possible to effectively navigate around your site another way. For instance, by using navigational tiles.
You may wish to set your homepage to wide, but have subsections that inherit the standard page layout for your level. This means the left-hand navigation appears on all pages below the homepage, allowing users to easily navigate their way around once they’ve left the homepage.
For example: for a webpage sitting at level 4:
- The page layout on your homepage would be 3Level4Wide
- The inheritable page layout would be 3Level4
Inheritable page layout
The inheritable page layout drop down box determines what the page layout will be for all the child sections sitting in the levels below your current section.
Inheritable page layout is useful if you wish to keep a consistent heading throughout your webpages.
For example, if you wish to keep the name of a College as a heading on all pages of a College website:
- The page layout on the College homepage would be 3Level3Wide or 3Level3
- The inheritable page layout would be 3Level3
The inheritable page layout can be overridden for particular pages by changing the page layout in the child section’s own settings.
Page layout examples
Example: Institute of Infection, Immunity & Inflammation
The homepage page layout is 3Level3:
- The homepage sits at level 3 of the website therefore the heading becomes the institute name.
- It is not set to ‘wide’ therefore the left-hand navigation is showing.
The inheritable page layout is set to 3Level3:
- The Institute name therefore appears as a heading on all child pages within the Institute website.
- It is not set to wide therefore the left-hand navigation appears on all child pages
- For example: Institute of Infection, Immunity & Inflammation: Study. Here, the name of the section ‘study’ is made clear by including it as a wrapper heading.
Example: Crichton Institute
The homepage page layout is 3Level4Wide:
- The homepage sits at level 4 of the website therefore the page heading is ‘Crichton Institute’
- It is set to ‘wide’ therefore the left-hand navigation is hidden
The inheritable page layout is set to 3Level4:
- Crichton Institute therefore appears as a heading on all child pages.
- It is not set to wide therefore the left-hand navigation appears on all sub-pages
- For example: Crichton Institute: About us
Example: Guidance for Sustainable Business Travel for Staff and Postgraduate Researchers
The homepage page layout is 3Level5Wide:
- The homepage sits at level 5 of the website therefore the page heading is ‘Guidance for Sustainable Business Travel for Staff and Postgraduate Researchers’.
- It is set to wide therefore the left-hand navigation is hidden.
The inheritable page layout is 3Level5:
- ‘Guidance for Sustainable Business Travel for Staff and Postgraduate Researchers’ therefore appears as a heading on all pages.
- It is not set to wide so the left-hand navigation is displayed.
- For example: Guidance for Sustainable Business Travel for Staff And Postgraduate Researchers: achieving our target.
Updating 'Contact us' in the page footer
When a page layout level is applied, the 'Contact us' link in the page footer of all pages under that section is automatically amended.
This means you will need to create a new ‘Contact us’ section or this link will break.
To do this:
- Create a section with the name ‘Contact us’ and the uri ‘contact’.
- Within the section, create a standard piece of content and add the relevant contact details.

