Digital Signage Service
Purchasing, training, support
Contact Campus Screens for information on:
- purchasing digital signage
- system setup
- subscribing to the central content management system
- training on the system
- displaying content
Campus Screens also offers limited support for your signage installation, please get in touch if you have any issues and we can advise.
Submit content
Email your file to Campus Screens - with an end date
Campus Screens does not add content to screens, we distribute it to owners across campus.
Before sending, ensure your content:
1) meets the University's acceptable use policies
2) meets the image and video requirements
3) adheres to the Digital Signage Policy
Content is distributed on Mondays, the deadline for submission is the end of Friday, we recommend submitting your content at least a week in advance.
To be added to the weekly content distribution list, contact Campus Screens.
Media requirements
Images
- landscape
- 3840 x 2160 (4K is standard)
- jpg or png
The images you use must not contain any copyright-protected material that you don’t have approval from the rights holder to use.
Video
- 4K (3840 x 2160) is the default - minimum 1920 x 1080 resolution
- 30 - 60 seconds max recommended length
- Audio cannot be played and videos must have captions
- QuickTime, WMV, MPEG4
Design guidelines
Borders
Make sure you have a border around your image content, placing text near the edge of your image means it may not display correctly on screens.
QR Codes - keep QR codes away from the edge of the screen, they may be obscured by other objects on the signage layouts.
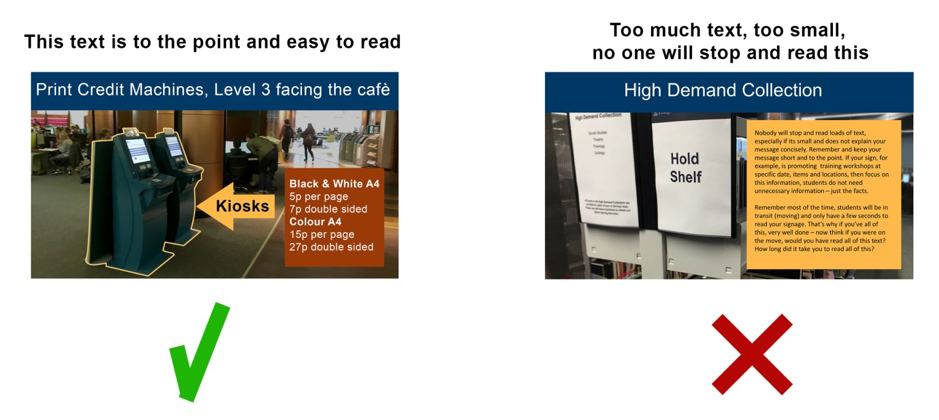
Amount of text
Text should be kept to a minimum. Your image may only be displayed for 10 seconds to an audience who are in transit.

Clear wording
If you’re promoting an event, then it’s important to ensure your call to action is clear and unambiguous. If you use a URL on your image, it should be as short as possible, avoid including 'http://www'. You can also use a free URL shortening service like bit.ly.
URL examples:
- gla.ac.uk/library
- glasgow.ac.uk/myglasgow
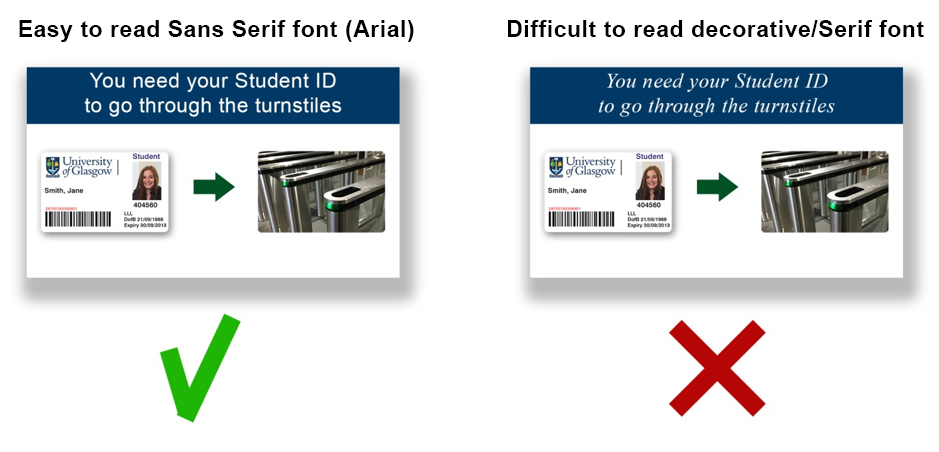
Accessible text
Make sure the text you use in your image is a sans-serif font, i.e. Arial, Swiss, Calibri, etc. Do not use decorative or serif fonts, i.e. Times New Roman, this will result in text that is hard to read and not accessible for people who may be visually impaired.

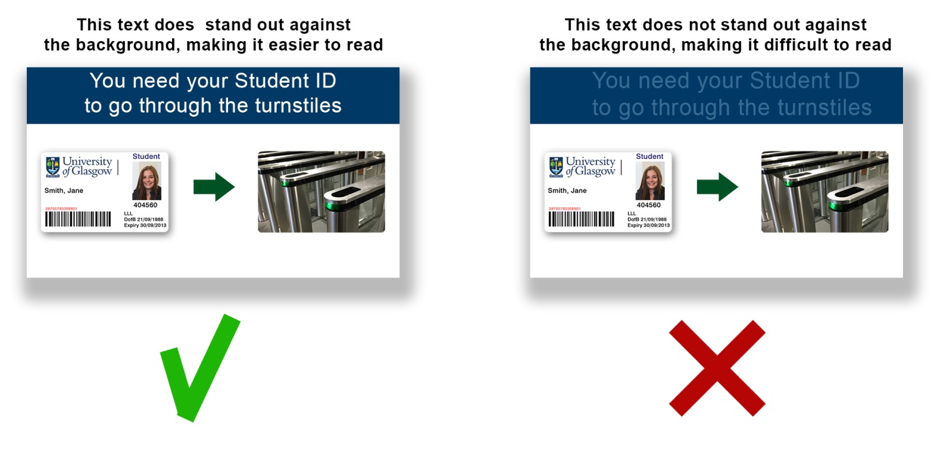
Ensure the text is contrasting against any background colour or image used. If there is poor contrast between text and background, your signage will be difficult to read and inaccessible to visually impaired people.

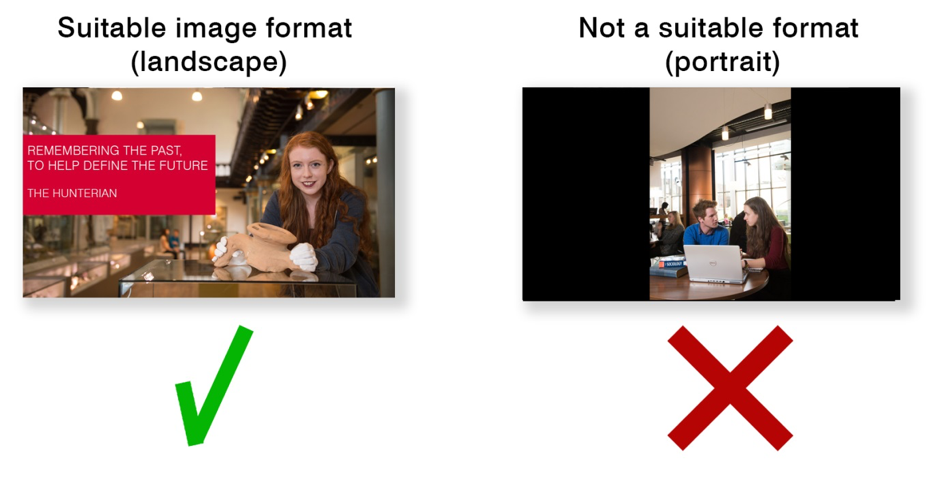
Use of appropriately scaled images
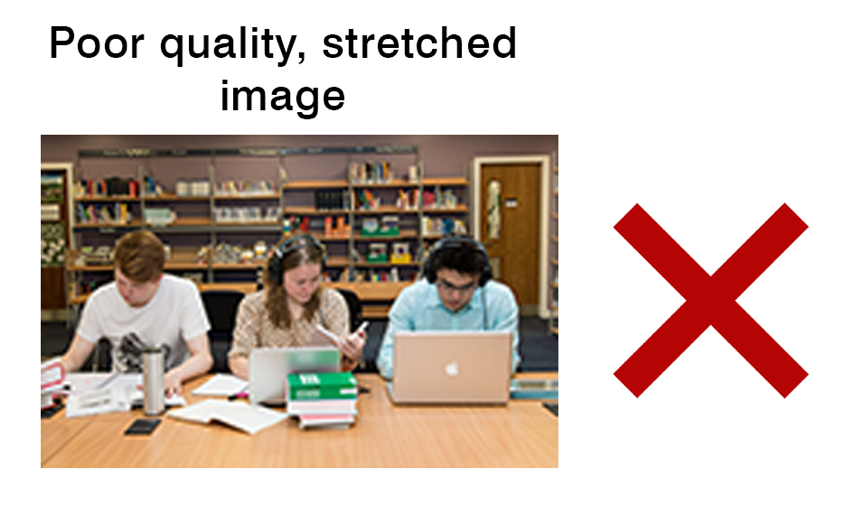
Images should be landscape, do not use vertical or portrait images as these leave borders on either side of the image.

Do not use poor-quality images or stretch smaller images in order for them to fit the dimensions of the screen. This will result in a pixelated image and an incorrect aspect ratio.